AWS 入門
建置無伺服器 Web 應用程式
使用 AWS Lambda、Amazon API Gateway、AWS Amplify、Amazon DynamoDB 和 Amazon Cognito
單元 1:持續部署的靜態 Web 託管
開始使用時,您將設定 AWS Amplify 以託管內建持續部署功能的 Web 應用程式的靜態資源
概觀
在本單元中,您將設定 AWS Amplify 以託管內建持續部署功能的 Web 應用程式的靜態資源。Amplify 主控台提供以 git 為基礎的工作流程,適用於持續部署及託管完整堆疊 Web 應用程式。在後續單元中,您會將動態功能新增至這些頁面,方法為使用 JavaScript,來呼叫使用 AWS Lambda 和 Amazon API Gateway 建置的遠端 RESTful API。
架構概觀

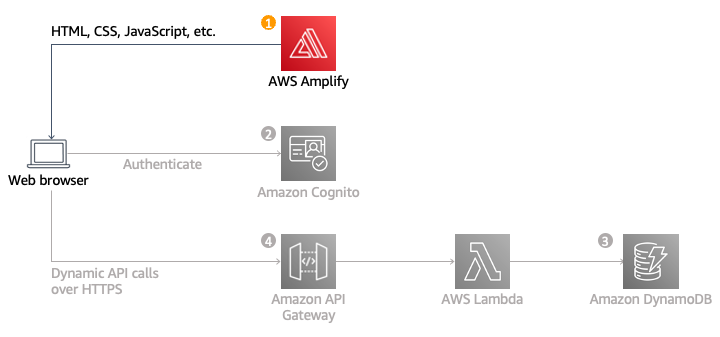
本單元的架構非常簡單。您的所有靜態 Web 內容 (包括 HTML、CSS、JavaScript、映像和其他檔案) 將透過 AWS Amplify 主控台進行管理。然後,您的最終使用者將使用 AWS Amplify 主控台的公有網站 URL,來存取您的網站。您不需要執行任何 Web 伺服器或使用其他服務,即可讓您的網站可供使用。
對於大部分真正的應用程式,您將使用自訂網域來託管您的網站。如果您有興趣使用自己的網域,請遵循在 Amplify 上設定自訂網域的指示。
完成時間
15 分鐘
使用的服務
實作
-
選取區域
任何 AWS 區域若支援此應用程式中使用的所有服務,其中包括 AWS Amplify、AWS CodeCommit、Amazon Cognito、AWS Lambda、Amazon API Gateway 和 Amazon DynamoDB,則此 Web 應用程式便可部署在其中。
您可以參閱 AWS 區域服務清單,以查看哪些區域具有支援的服務。您可以選擇的支援區域如下:
- 美國東部 (維吉尼亞北部)
- 美國東部 (俄亥俄)
- 美國西部 (奧勒岡)
- 歐洲 (法蘭克福)
- 歐洲 (愛爾蘭)
- 歐洲 (倫敦)
- 亞太區域 (東京)
- 亞太區域 (首爾)
- 亞太區域 (雪梨)
- 亞太區域 (孟買)
請從 AWS 管理主控台右上角的下拉式清單中選取您的區域。
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
建立 git 儲存庫
您可以使用兩個選項來管理本單元的來源程式碼:AWS CodeCommit (包含在 AWS 免費方案中) 或 GitHub。在本教學中,我們將使用 CodeCommit 來存放我們的應用程式程式碼,但您可以透過在 GitHub 上建立儲存庫來執行相同的操作。
- 如果您從未在本機電腦上設定 AWS CLI,請開啟終端視窗以安裝 AWS CLI。安裝說明會因您使用的作業系統而異。如果您已經安裝並設定 AWS CLI,請跳至步驟 2。
- 開啟 AWS CodeCommit 主控台。
- 選擇建立儲存庫。
- 輸入 wildrydes-site 作為儲存庫名稱。
- 選擇建立。
- 建立儲存庫後,請在 IAM 主控台中設定具有 Git 憑證的 IAM 使用者。請按照AWS CodeCommit 使用者指南中使用 Git 憑證設定 HTTPS 使用者頁面上的步驟 1 到 步驟 3 的說明進行操作。
重要事項:在 IAM 主控台中設定使用者時,您需要設定並儲存兩組憑證,以便回溯參考。- 您必須在 IAM > 安全憑證標籤中建立存取金鑰。下載存取金鑰和私密存取金鑰 ID,或將其複製並儲存在安全的位置。
- 您也必須產生 AWS CodeCommit 的 HTTPS Git 憑證。也可以下載或儲存這些產生的憑證。
- 在您用來安裝 AWS CLI 的終端視窗中,輸入命令:aws configure
- 輸入您在步驟 6 中建立的 AWS 存取金鑰 ID 和私密存取金鑰。
- 對於預設區域名稱,請輸入您最初選取要在其中建立 CodeCommit 儲存庫的區域。
- 將預設輸出格式保留空白,然後按 Enter。
以下程式碼區塊是您將在終端視窗中看到內容範例。
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11.在終端視窗中設定 git config 憑證助手。
- 如果您使用 Linux、macOS 或 UNIX 電腦,請參閱步驟 3:設定憑證助手說明 (針對 Linux、macOS 或 UNIX)。
- 如果您使用 Windows 電腦,請參閱步驟 3:設定憑證助手說明 (針對 Windows)。
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12.導覽回 AWS CodeCommit 主控台,然後選擇 wildrydes-site 儲存庫。
13.從複製 URL 下拉式清單中選取複製 HTTPS,複製 HTTPS URL。

14.在終端機視窗中,執行 git 複製並貼上儲存庫的 HTTPS URL。
以下程式碼區塊是您將在終端視窗中看到內容範例:
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://[email protected]/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.預期將出現一個警告,說明您似乎複製了一個空的儲存庫。
如需複製儲存庫時產生錯誤的常見修正,請參閱對憑證助手和 AWS CodeCommit 的 HTTPS 連線進行疑難排解。
-
填充 git 儲存庫
使用 AWS CodeCommit 或 GitHub.com 建立 git 儲存庫並在本機複製之後,您需要從關聯此教學的現有公開可存取 S3 儲存貯體中復製網站內容,並將其新增至儲存庫中。
- 使用下列命令,將目錄變更為您的儲存庫,然後從 S3 複製靜態檔案 (請務必變更下列命令中的 Region,將檔案從 S3 儲存貯體複製到您在本教學開頭選取的區域):
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - 新增、提交和推送 git 檔案。
以下程式碼區塊是您將在終端視窗中看到內容範例:
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - 使用下列命令,將目錄變更為您的儲存庫,然後從 S3 複製靜態檔案 (請務必變更下列命令中的 Region,將檔案從 S3 儲存貯體複製到您在本教學開頭選取的區域):
-
使用 AWS Amplify 主控台啟用 Web 託管
接下來,您將使用 AWS Amplify 主控台來部署剛提交至 git 的網站。Amplify 主控台負責設定存放靜態 Web 應用程式程式碼的位置,並提供許多實用功能來簡化該應用程式的生命週期,以及啟用最佳實務。
- 啟動 AWS Amplify 主控台。
- 選擇開始使用。
- 在 Amplify 託管託管您的 Web 應用程式標頭下,選擇開始使用。
- 在開始使用 Amplify 託管頁面上,選取 AWS CodeCommit,然後選擇繼續。
- 在新增儲存庫分支步驟上,從選取儲存庫下拉式清單中選取 wildrydes-site。
- 如果您使用 GitHub,則需要授權 AWS Amplify 至您的 GitHub 帳戶。
- 在分支下拉式清單中,選取主要,然後選擇下一步。

8.在建置設定頁面上,保留所有預設值,選取允許 AWS Amplify 自動部署託管在專案根目錄中的所有檔案,然後選擇下一步。
9.在審查頁面上,選取儲存並部署。
10.Amplify 主控台需要花費幾分鐘時間,來建立必要的資源並部署程式碼。
完成後,選取網站影像或縮略圖下方的連結,以啟動 Wild Rydes 網站。 如果選取主要連結,您會看到與分支相關的建置和部署詳細資訊。


-
修改您的站點
若偵測到對已連線儲存庫的變更,AWS Amplify 主控台會重新建置並重新部署該應用程式。變更主頁面以測試此程序。
- 在本機電腦上,導覽至 wildrydes-site 資料夾,然後在您選擇的文字編輯器中開啟 index.html 檔案。
- 使用下列文字修改標題行:<title>Wild Rydes - Rydes of the Future!</title>
- 儲存檔案。
- 在終端視窗中,新增、提交您的變更,然後將變更再次推送至 git 儲存庫。 Amplify 主控台注意到儲存庫更新後,會很快再次開始建置站點。操作非常快! 返回 AWS Amplify 主控台以觀看該程序。
以下程式碼區塊是您將在終端視窗中看到內容範例:
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5.Amplify 完成重新部署後,重新開啟 Wild Rydes 網站並註意標籤標題變更。

-
回顧
在本單元中,您建立了靜態網站,這將成為我們 Wild Rydes 業務的基礎。藉助 AWS Amplify 主控台,遵循持續整合和交付模型即可部署靜態網站。它能夠建置更複雜、採用 Javascript 框架的應用程式,並且並具有分支部署、輕鬆自訂網域設定、即時部署和密碼保護等功能。





