Introducción a AWS
Crear una aplicación web sin servidor
con AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB y Amazon Cognito
Módulo 1: alojamiento web estático con implementación continua
Para comenzar, configurará AWS Amplify para alojar los recursos estáticos de la aplicación web con implementación continua integrada.
Información general
En este módulo, configurará AWS Amplify para alojar los recursos estáticos de la aplicación web con implementación continua integrada. La consola de Amplify proporciona un flujo de trabajo basado en Git para el alojamiento y la implementación continua de aplicaciones web de pila completa. En los siguientes módulos, incorporará funcionalidad dinámica a estas páginas mediante JavaScript para llamar a las API RESTful remotas creadas con AWS Lambda y Amazon API Gateway.
Información general acerca de la arquitectura

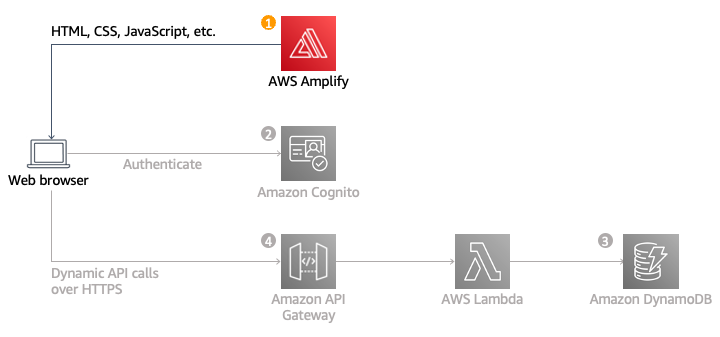
La arquitectura de este módulo es sencilla. Todo el contenido web estático, incluidos los archivos HTML, CSS, JavaScript y de imagen, entre otros, serán administrados por la consola de AWS Amplify. Después, los usuarios finales obtendrán acceso al sitio mediante la URL de sitio web público que se expone en la consola de AWS Amplify. No es necesario ejecutar ningún servidor web ni utilizar otros servicios para hacer que el sitio esté disponible.
Para la mayoría de las aplicaciones reales, es conveniente utilizar un dominio personalizado para alojar el sitio. Si desea utilizar su propio dominio, siga las instrucciones para configurar un dominio personalizado en Amplify.
Tiempo de realización
15 minutos
Servicios utilizados
Implementación
-
Seleccione una región
Esta aplicación web se puede implementar en cualquier región de AWS que admita todos los servicios utilizados en la aplicación, entre los que se incluyen AWS Amplify, AWS CodeCommit, Amazon Cognito, AWS Lambda, Amazon API Gateway y Amazon DynamoDB.
Puede consultar la lista de servicios regionales de AWS para ver qué regiones tienen los servicios compatibles. A continuación, se indican algunas de las regiones admitidas que puede elegir:
- Este de EE. UU. (Norte de Virginia)
- EE.UU. Este (Ohio)
- EE.UU. Oeste (Oregón)
- UE (Fráncfort)
- UE (Irlanda)
- UE (Londres)
- Asia Pacífico (Tokio)
- Asia Pacífico (Seúl)
- Asia Pacífico (Sídney)
- Asia-Pacífico (Bombay)
Seleccione la región en el menú desplegable de la esquina superior derecha de la Consola de administración de AWS.
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
Cree un repositorio de Git
Tiene dos opciones para administrar el código fuente para este módulo: AWS CodeCommit (incluido en el nivel gratuito de AWS) o GitHub. En este tutorial, usaremos CodeCommit para almacenar el código de la aplicación. Sin embargo, puede hacerlo mediante la creación de un repositorio en GitHub.
- Si nunca configuró AWS CLI en la máquina local, abra una ventana del terminal para instalar AWS CLI. Las instrucciones de instalación varían según el sistema operativo que utilice. Si ya tiene AWS CLI instalada y configurada, vaya al paso 2.
- Abra la consola de AWS CodeCommit.
- Seleccione Crear repositorio.
- Ingrese wildrydes-site como nombre del repositorio.
- Elija Crear.
- Una vez creado el repositorio, configure un usuario de IAM con credenciales de Git en la consola de IAM. Siga las instrucciones del paso 1 al paso 3 de la página Configuración para usuarios de HTTPS que utilizan credenciales de Git de la Guía del usuario de AWS CodeCommit.
Nota importante: Al configurar el usuario en la consola de IAM, tendrá que configurar y guardar dos conjuntos de credenciales para consultarlos.- Debe crear claves de acceso en la pestaña IAM > Credenciales de seguridad. Descargue los ID de clave de acceso y clave de acceso secreta o cópielos y guárdelos en un lugar seguro.
- También debe generar credenciales Git HTTPS para AWS CodeCommit. Descargue o guarde también estas credenciales generadas.
- En la ventana del terminal que utilizó para instalar AWS CLI, ingrese el comando aws configure.
- Ingrese el ID de clave de acceso de AWS y la clave de acceso secreta que creó en el paso 6.
- En Nombre de región predeterminado, ingrese la región que seleccionó inicialmente para crear el repositorio de CodeCommit.
- Deje en blanco el formato de salida predeterminado y pulse Intro.
El siguiente bloque de código es un ejemplo de lo que verá en la ventana del terminal.
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11. Configure el ayudante de credenciales de configuración de Git en la ventana del terminal.
- Si tiene una máquina Linux, macOS o UNIX, consulte las instrucciones del Paso 3: configurar el ayudante de credenciales para Linux, macOS o UNIX.
- Si tiene una máquina Windows, consulte las instrucciones del Paso 3: configurar el ayudante de credenciales para Windows.
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12. Vuelva a la consola de AWS CodeCommit y seleccione el repositorio wildrydes-site.
13. Seleccione Clonar HTTPS en el menú desplegable Clonar URL para copiar la URL HTTPS.

14. Desde la ventana del terminal, ejecute git clone y pegue la URL HTTPS del repositorio.
El siguiente bloque de código es un ejemplo de lo que verá en la ventana del terminal:
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://[email protected]/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.Aparecerá una advertencia para indicar que parece que ha clonado un repositorio vacío (este es el comportamiento esperado).
Para ver las soluciones habituales a los errores que se producen al clonar el repositorio, consulte Solución de problemas con el ayudante de credenciales y las conexiones HTTPS con AWS CodeCommit.
-
Rellene el repositorio de Git
Luego de haber utilizado AWS CodeCommit o GitHub para crear el repositorio de Git y clonarlo localmente, deberá copiar el contenido del sitio web de un bucket de S3 con acceso público existente asociado con este tutorial y agregar el contenido al repositorio.
- Cambie el directorio al repositorio y copie los archivos estáticos de S3 mediante los siguientes comandos (asegúrese de cambiar la región en el siguiente comando para copiar los archivos del bucket de S3 a la región que seleccionó al principio de este tutorial):
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - Agregue, confirme y envíe los archivos de Git.
El siguiente bloque de código es un ejemplo de lo que verá en la ventana del terminal:
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - Cambie el directorio al repositorio y copie los archivos estáticos de S3 mediante los siguientes comandos (asegúrese de cambiar la región en el siguiente comando para copiar los archivos del bucket de S3 a la región que seleccionó al principio de este tutorial):
-
Habilite el alojamiento web con la consola de AWS Amplify
A continuación, utilizará la consola de AWS Amplify para implementar el sitio web que acaba de confirmar en Git. La consola de Amplify se encarga de configurar un lugar para almacenar el código de la aplicación web estática y proporciona varias capacidades útiles que simplifican el ciclo de vida de la aplicación y permiten las prácticas recomendadas.
- Lance la consola de AWS Amplify.
- Elija Introducción.
- En el encabezado Aloje su aplicación web de Amplify Host, elija Comenzar.
- En la página Comenzar a usar Amplify Hosting, seleccione AWS CodeCommit y elija Continuar.
- En el paso Agregar ramificación de repositorio, seleccione wildrydes-site en el menú desplegable Seleccionar un repositorio.
- Si utilizó GitHub, deberá autorizar AWS Amplify en la cuenta de GitHub.
- En el menú desplegable Ramificación, seleccione master y seleccione Siguiente.

8. En la página Configuración de compilación, deje todos los valores predeterminados, seleccione Permitir que AWS Amplify implemente automáticamente todos los archivos alojados en el directorio raíz del proyecto y elija Siguiente.
9. En la página Revisar seleccione Guardar e implementar.
10. En el proceso, la consola de Amplify tarda algunos minutos en crear los recursos necesarios e implementar el código.
Una vez completado, seleccione la imagen del sitio o el enlace que hay debajo de la miniatura para lanzar el sitio de Wild Rydes. Si selecciona el enlace de master, verá los detalles de creación e implementación relacionados con la ramificación.


-
Modifique el sitio
La consola de AWS Amplify volverá a compilar e implementar la aplicación al detectar cambios en el repositorio conectado. Haga un cambio a la página principal para probar este proceso.
- En la máquina local, vaya a la carpeta wildrydes-site y abra el archivo index.html en el editor de texto que prefiera.
- Modifique la línea del título con el siguiente texto: <title>Wild Rydes - Rydes of the Future!</title>.
- Guarde el archivo.
- En la ventana del terminal, agregue, confirme el cambio y vuelva a colocarlo en el repositorio de Git. La consola de Amplify comenzará a compilar el sitio nuevamente poco tiempo después de notar la actualización del repositorio. Ocurrirá rápidamente. Regrese a la página de la consola de AWS Amplify para observar el proceso.
El siguiente bloque de código es un ejemplo de lo que verá en la ventana del terminal:
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5. Una vez que Amplify haya completado la nueva implementación, vuelva a abrir el sitio de Wild Rydes y observe el cambio en el título de la pestaña.

-
Resumen
En este módulo, ha creado un sitio web estático, que será la base para el negocio de Wild Rydes. La consola de AWS Amplify permite implementar sitios web estáticos bajo un modelo de integración y entrega continuas. Tiene capacidades para compilar aplicaciones basadas en el marco de JavaScript más complejas y tiene características como las implementaciones de ramificaciones de características, la fácil configuración de dominios personalizados, las implementaciones instantáneas y la protección de contraseñas.





